A Beginner's Guide on Creating a Portfolio Website with Github and Gatsby
As someone who is trying to build a presence online, having a website should be on top of your priority list. It is also a fun learning experience which will help you explore your inner creative child.
This guide will help you build a portfolio website and host it online for everyone to see. To be able to follow through, you must at least have some working knowledge about HTML, CSS, and JavaScript.
Setting up your Computer
We will be setting up our JavaScript development environment. The following software needs to be installed and setup on your computer.
NodeJS
NodeJS will be used to build the source code of our website and download packages that we need. Note that npm will be installed with NodeJS.
- Download NodeJS. At the time of writing, this is the latest version. If you are using Windows, this page will show Windows downloads.

- Once you have downloaded the installer, go ahead follow the prompts to install it to your computer.
- If you have successfully installed NodeJS you should be able to verify it by opening your Terminal/Command Prompt and type the following commands.
node -v # will show currently installed version of NodeJS
npm -v # will show currently installed version of npm
VS Code
VS Code is a source-code editor. It includes support for embedded Git control and GitHub.
- Download VS Code. If you are using Windows, this page will show Windows downloads.

- Once you have downloaded the installer, go ahead follow the prompts to install it to your computer.
Git and Github
Git will help us save versions of our source code to GitHub. You must create a GitHub account and setup Git after by following the instructions below:
Creating a Github Account
- Go to https://github.com. Enter a username, email and password.

- There will be three (3) steps until you reach this page.

Creating the Repository
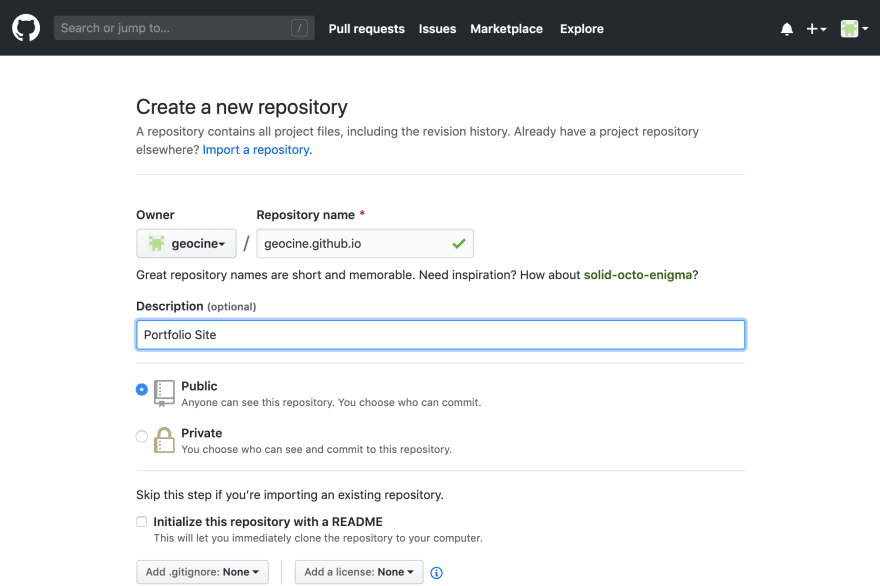
Once you have verified your email, you will be redirected to this page. Here we will create a repository named username.github.io so example in my case it would be geocine.github.io
Setting up your SSH Key
To be able to upload the files from our computer to GitHub, we need to create an SSH key and set it up on GitHub.
Generating a new SSH Key
- Open your Terminal/Git Bash
- Enter the text below, substitute the email with your email
- When you're prompted to "Enter a file in which to save the key," press Enter. This accepts the default file location.
- At the prompt, type a secure passphrase. Note that nothing will show while you are typing.
Adding a new SSH key to your GitHub account
If you have properly followed the instructions above, a file will be generated on your ~/.ssh folder:
- Go to your ~/.ssh folder on Mac or C:/Users/YOUR_USER_NAME/.ssh on Windows. You will see a file named id_rsa.pub. Open it and copy its contents.
- Go to the settings page of your GitHub account.

- Click on SSH and GPG Keys > New SSH Key

- Add your SSH Key from Step 1 then press Add SSH Key

- If prompted, confirm your GitHub password.
Choosing a Template
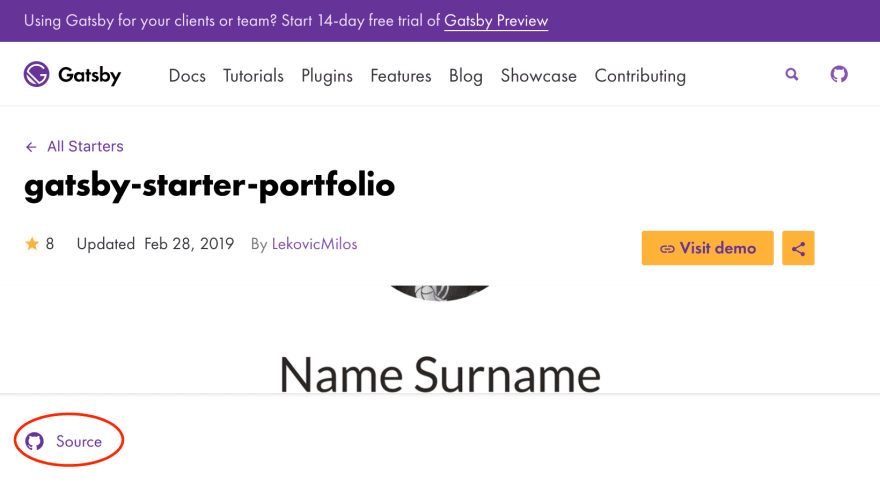
Let us open the Gatsby Starters page and choose a template. You'll be able to see something like this:
I'll be using the gatsby-starter-portfolio create by LekovicMilos
Setting up your Git Repository
We will be using our GitHub account to create a website, we shall be hosting it on username.github.io so example in my case it would be geocine.github.io
- Create a folder on your computer, use your GitHub username. In my case, I will create geocine.github.io
- Go to the template of your choice, scroll down. Click on the Source link.

- Copy the link as shown on the screenshot below:

-
Go inside your folder, in my case it's geocine.github.io. Clone the starter
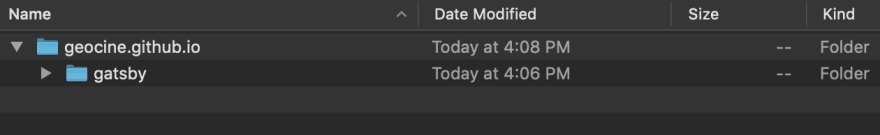
git clone git@github.com:LekovicMilos/gatsby-starter-portfolio.git Once the cloning process is done. Your folder structure should look like this

We will rename gatsby-starter-portfolio to gatsby. Now your directory structure should look like this

-
Create a .gitignore file on your root directory and paste the following:

-
While you are root folder, let us initialize git
git init -
Now go inside the gatsby folder and delete the .git folder
rm -rf .git -
While you are inside the gatsby folder, let us install the dependencies.
-
Open the package.json file and edit the scripts portion. Add a clean property and edit the build property:
Go back to the root folder. Open the GitHub repository you have created a while ago from Creating the Repository and copy the command highlighted.

-
While on the root folder, execute the command from Step 12
git remote add origin git@github.com:geocine/geocine.github.io.git -
Go back to the gatsby folder. Let us build the project
npm run build -
Go back to the root folder. Now let us commit our code and push it.
Now you should be able to see your site at username.github.io. Mine should be at geocine.github.io
Note that we pushed the build files on the master branch and saved gatsby on a subdirectory because username.github.io only serves from the master branch. See more details here
Development Workflow
Now that your site is up and running. I will describe the development workflow
Editing/Development
You must be inside the gatsby folder when you are developing. To further know what can be configured on the template you downloaded. Just visit the repository and follow the README.
I will not be able to give you specific instructions on how to use a starter. Starter authors have different ways of configuring the starters they have created.
Editing
Open the gatsby folder in VS Code
Development
To run gatsby in development mode. While you are inside the gatsby folder, open your Terminal/Command Prompt and run this command:
npm run develop
Deployment
Once you are finished with editing things on the starter template, you need to deploy it to GitHub.
Build
First, you need to build gatsby so that it will generate all the necessary static files for your website. While you are on the gatsby directory, execute the following command:
npm run build
Deployment
You need to be on the root directory which is the username.github.io or geocine.github.io in my case to push things to Github. Execute the following commands:
git add .
git commit -m "your message"
git push -u origin master
If you have any questions regarding the setup or need any help with yours, please leave a comment.